Сейчас ваша корзина пуста!
Пример работы с сенсором цвета TCS3472
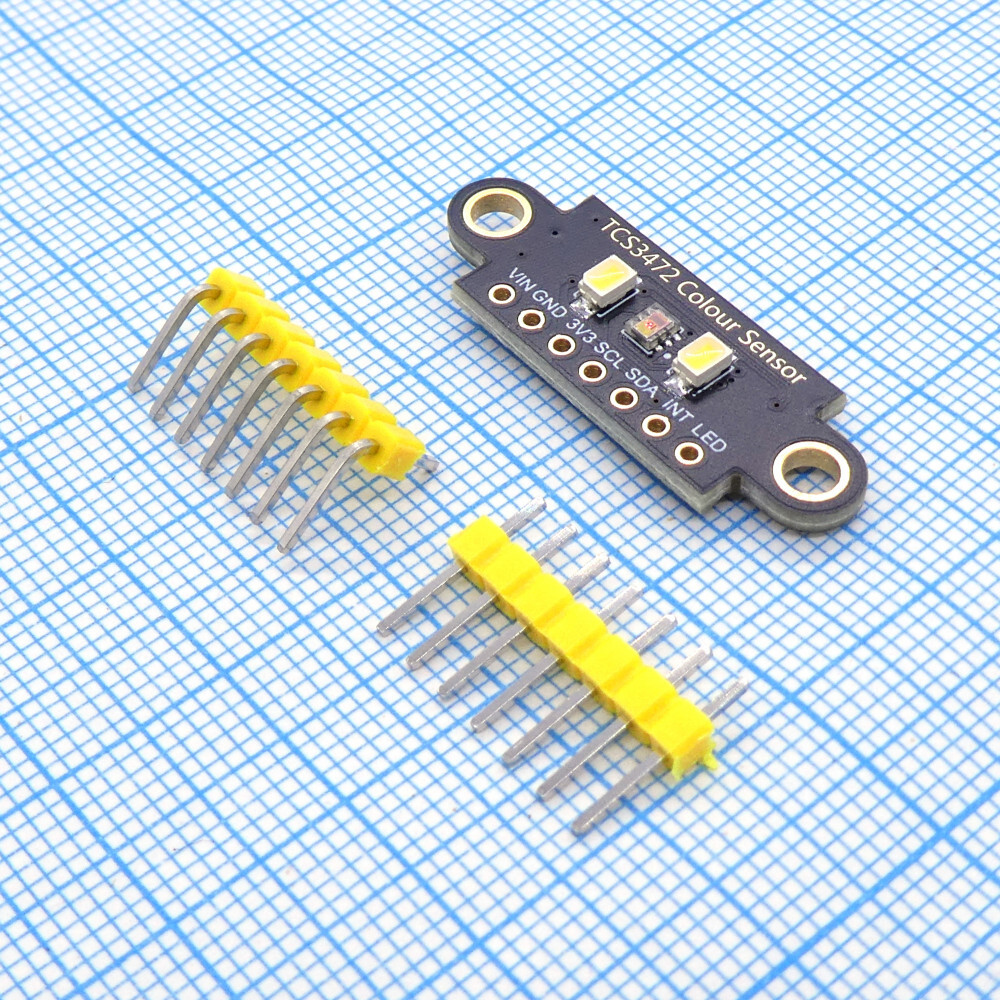
Для будущих самоделок, было решено заказать довольно дешевый датчик цвета TCS3472 Color Sensor.

Датчик имеет на борту два светодиода а вот более подробные характеристики
Технические параметры:
- Напряжение питания: 3.3 – 5 В
- Потребляемый ток: 235 мкА (сред.), 330 мкА (макс.)
- Время преобразований: 2.4 мс – 700 мс (настраиваемое)
- Скорость интерфейса I2C: до 400 кбит/с
- Адрес датчика (I2C): 0x29
- Габариты: 31 x 11 x 4 мм
- Вес: 3 г
Дополнительные настройки датчика TCS3472:
- Коэффициент усиления: 1x, 4x, 16x, 60x (более высокие значения — при плохом освещении, но с увеличением шума)
- Настройка времени преобразований: 2.4, 24, 50, 101, 154, 700 мс
Назначение контактов:
- LED: управление LED (включен по умолчанию, для отключения установить в низкое состояние)
- INT: выход прерывания (активный низкий уровень, требуется подтягивающий резистор)
- SDA: линия SDA I2C
- SCL: линия SCL I2C
- 3V3: вывод питания 3.3 В
- GND: заземление
- VCC: питание 3.3 В или 5 В
Но прежде чем приступить к его использованию, важно тщательно протестировать этот датчик, чтобы глубже понять его функционал и выявить все уникальные особенности.
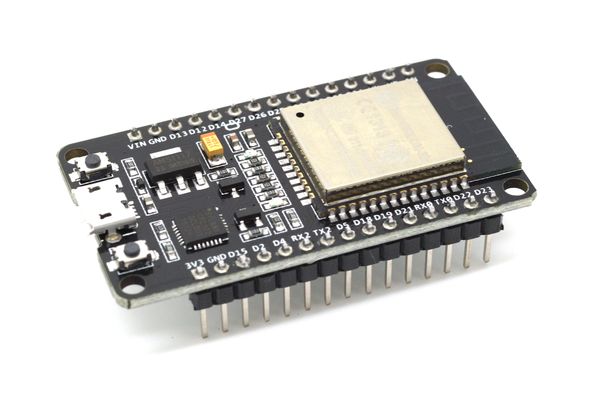
Для тестирования я решил прикрепить датчик на мобильны телефон, и подключить его к ESP32 (это штука как на изображении ниже

Микроконтроллер я так-же примотал к телефону (и тут самое важное приматывать обязательно надо синей изолентой)
Идея состоит в том, чтобы запустить на ESP32 Веб сервер и передавать данные датчика через веб интерфейс. И чтобы не писать код веб страниц в скетч и тем самым превращать его в слабо читаемый громоздкий мусор, я решил записать файлы веб страниц на файловую систему SPIFFS. Правда такое решение позже стоило мне некоторой головной боли. Дело все в том что я не нашел вменяемого решения как работать с SPIFFS в Arduino IDE 2.0 и выше. Есть варианты как работать с SPIFFS через командную строку, но я решил что проще скачать более струю версию к примеру 1.8 Arduino IDE (Скачать) и плагин к ней ТУТ (Основная страница проекта)
UPD: Уррра, решение для загрузки в файловую систему на Arduino IDE 2.x найдено ВОТ ОНО почитать можно ТУТ ESP32 а ТУТ ESP8266
#include "Wire.h"
#include "Adafruit_TCS34725.h"
#include "WiFi.h"
#include "ESPAsyncWebServer.h"
#include "SPIFFS.h"
// Управляем светодиодами на датчике
#define LED 5
// Параметры работы датчика
Adafruit_TCS34725 tcs = Adafruit_TCS34725(700, TCS34725_GAIN_16X);
// Настройки подключения к WI-FI
const char* ssid = "Твоя_сеть";
const char* password = "Ключ_твоей_сети";
// Данные с датчика
uint16_t r, g, b, c, colorTemp, lux;
// Создаем экземпляр класса «AsyncWebServer»
// под названием «server» и задаем ему номер порта «80»:
AsyncWebServer server(80);
// Работаем с шаблоном HTML, заменяем ключевые слова на значения переменных
String processor(const String& var){
// Создаем текстовую переменную, в которую будем собирать строку о данных светодиода
String rgbData = "";
Serial.println(var); // Для отладки
if(var == "RGBDATA"){
tcs.getRawData(&r, &g, &b, &c);
// Если вдруг понадобится
// colorTemp = tcs.calculateColorTemperature(r, g, b);
// lux = tcs.calculateLux(r, g, b);
return rgbData+"R:"+r+" G:"+g+" B:"+b+" C:"+c;
}
return String();
}
String getColorWithSeparator(){
// Получим строку формата для передачи ее пользователю rgb(214,86,43)
tcs.getRawData(&r, &g, &b, &c);
float c_ = (c * 255.0f / 65535.0f);
float y_ = (255 / c_);
float r_ = (r * 255.0f / 65535.0f)*y_;
float g_ = (g * 255.0f / 65535.0f)*y_;
float b_ = (b * 255.0f / 65535.0f)*y_;
return (String)"rgb("+r_+","+g_+","+b_+")";
}
void setup(void) {
Serial.begin(115200);
pinMode(LED, OUTPUT);
digitalWrite(LED, LOW); Стартуем на выключенном состоянии
delay(1000);
// Ищем сенсор пока не найдем
if (tcs.begin()) {
Serial.println("Found sensor");
} else {
Serial.println("No TCS34725 found ... check your connections");
while (!tcs.begin());
}
delay(1000);
// Файловая система
// Инициализируем SPIFFS:
if(!SPIFFS.begin(true)){
Serial.println("An Error has occurred while mounting SPIFFS");
// "При монтировании SPIFFS произошла ошибка"
return;
}
// Подключаемся к WiFi:
WiFi.begin(ssid, password);
Serial.print("Connecting to WiFi");
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("Connected!");
// Выводим в монитор порта локальный IP-адрес ESP32:
Serial.println(WiFi.localIP());
// URL для корневой страницы веб-сервера:
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/index.html", String(), false, processor);
});
// URL для файла «style.css»:
server.on("/style.css", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/style.css", "text/css");
});
// Управляем светодиодом:
server.on("/on", HTTP_GET, [](AsyncWebServerRequest *request){
digitalWrite(LED, HIGH);
Serial.println("RQ LED on");
request->send(200, "text/plain", "1");
});
server.on("/off", HTTP_GET, [](AsyncWebServerRequest *request){
digitalWrite(LED, LOW);
Serial.println("RQ LED off");
request->send(200, "text/plain", "0");
});
// Отдаем данные о свете
server.on("/getcolor", HTTP_GET, [](AsyncWebServerRequest *request){
Serial.println("RQ GetColor");
request->send(200, "text/plain", getColorWithSeparator());
});
server.begin();
}
void loop(void) {
}
Скачанный плагин для Arduini IDE прежних версий распакуйте в директорию с проектами Arduini IDE, используя такую структуру "C:\Users\user\Documents\Arduino\tools\ESP32FS\tool\esp32fs.jar"
В директории вашего проекта создайте папку data и поместите в нее файлы index.html и style.css со следующим содержимым’
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>ESP32 Color sensor</title>
<meta name="viewport" content="width=device-width, initialscale=1">
<link rel="icon" href="data:,">
<link rel="stylesheet" type="text/css" href="style.css">
<script
src="https://code.jquery.com/jquery-3.6.3.js"
integrity="sha256-nQLuAZGRRcILA+6dMBOvcRh5Pe310sBpanc6+QBmyVM="
crossorigin="anonymous">
</script>
</head>
<body>
<h1 id="header">ESP32 Color sensor</h1>
<p id="rgbData">%RGBDATA%</p>
<div id="sensorColor"></div>
<div id="toggileContainer">
<label class="toggle">
<input class="toggle-checkbox" type="checkbox">
<div class="toggle-switch"></div>
<span class="toggle-label">LED</span>
</label>
</div>
<script>
setInterval(function() {
$.ajax({
url: '/getcolor',
method: 'get',
dataType: 'html',
success: function(data){
$("#sensorColor").css('background', data);
$("#rgbData").text(data);
},
error: function(data){
}
});
}, 1000);
$(".toggle-checkbox" ).click(function(){
if ($('.toggle-checkbox').is(":checked")){
$.ajax({
url: '/on',
method: 'get',
dataType: 'html',
success: function(data){
$('.toggle-checkbox').prop('checked', true);
},
error: function(data){
$('.toggle-checkbox').prop('checked', false);
}
});
}else{
$.ajax({
url: '/off',
method: 'get',
dataType: 'html',
success: function(data){
$('.toggle-checkbox').prop('checked', false);
},
error: function(data){
$('.toggle-checkbox').prop('checked', true);
}
});
}
});
</script>
</body>
</html>style.css
*,
*:before,
*:after {
box-sizing: border-box;
}
html, body {
background: #00202e;
color: #d8e8ec;
font-family: -apple-system, ".SFNSText-Regular", "Helvetica Neue", "Roboto", "Segoe UI", sans-serif;
}
#header, #rgbData {
display: block;
width: 100%;
text-align: center;
}
#sensorColor {
margin: 0 auto;
width: 300px;
height: 300px;
box-shadow: inset 0px 0px 20px 10px rgba(0,0,0,0.4);
background: rgb(219,6,227);
border: 1px solid #FCFCFC;
border-radius: 20px;
}
#toggileContainer {
margin: 30px auto;
width: 150px;
}
.toggle {
cursor: pointer;
display: inline-block;
}
.toggle-switch {
display: inline-block;
background: #ccc;
border-radius: 32px;
width: 112px;
height: 56px;
position: relative;
vertical-align: middle;
transition: background 0.25s;
}
.toggle-switch:before, .toggle-switch:after {
content: "";
}
.toggle-switch:before {
display: block;
background: linear-gradient(to bottom, #fff 0%, #eee 100%);
border-radius: 50%;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.25);
width: 48px;
height: 48px;
position: absolute;
top: 4px;
left: 4px;
transition: left 0.25s;
}
.toggle:hover .toggle-switch:before {
background: linear-gradient(to bottom, #fff 0%, #fff 100%);
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.5);
}
.toggle-checkbox:checked + .toggle-switch {
background: #56c080;
}
.toggle-checkbox:checked + .toggle-switch:before {
left: 60px;
}
.toggle-checkbox {
position: absolute;
visibility: hidden;
}
.toggle-label {
margin-left: 5px;
position: relative;
top: 2px;
}Обратите внимание что для “общения” с микроконтроллером используется JQuery, и я не отважился помещать на файловую систему микроконтроллера еще и его. Вместо этого я подключил онлайн версию, что может стать проблемой, если вы намеривались использовать это устройство в условиях полной автономности.
Когда все готово то пишем в IDE наш скетч и после нажимаем кнопку Инструменты -> ESP skatch data upload. Все можно успешно тестировать.
Теперь в браузере вашего телефона, к которому примотаны датчик и микроконтроллер (обязательно синей изолентой) надо ввести ip адрес нашего веб-сервера на микроконтроллере, и наблюдать работу датчика. Попробуйте прислонить датчик к предметам разных цветов. Отдельно можно управлять светодиодом на датчике.
Так-же можно прочитать подобную статью
